
Items added to your Switcher stack can be easily reordered, added or deleted. There is no limit to the number of items you can create within Switcher. Multiple Switcher stacks can be safely used on the same page. Customise any further settings resented to you, like the theme, colours, styling etc.In the stack settings, toggle between either an accordion or tab layout.Drag and drop content into the content drop zone shown


Once installed into Stacks 3, drag and drop a Switcher stack into your page.SetupTo get Switcher stack working in your website, follow these instructions: The 'Switchr' stack was originally developed by Aaron Marquez of StackManiac. Audio and video is automatically paused when tab or accordion panels are toggled.Multiple Switcher stacks can be safely used on the same webpage.
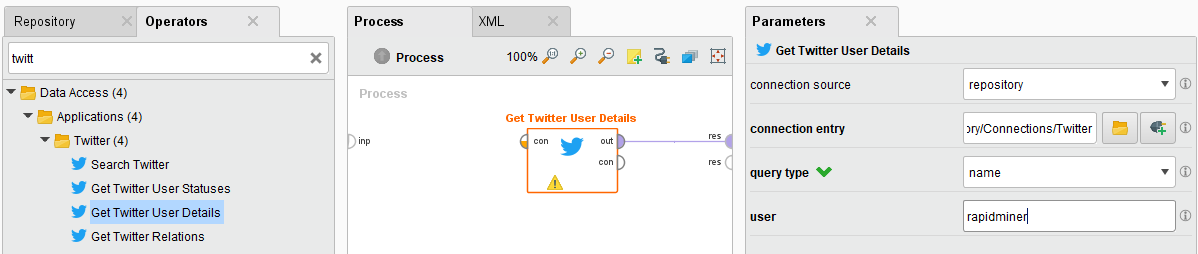
#RAPIDWEAVER TWITTER PLUGIN CODE#
The only code you might need is the markup for individual Font Awesome Icons Compatibility with most RapidWeaver themes, ExtraContent containers and FreeStyle banners.Tabs become accordions on smaller screens Fully responsive compatible with all major web browsers and different handheld devices.Minimal source code to promote faster-loading webpages and smother animations Custom built exclusively for RapidWeaver.Support for retina-display compatible Font Awesome Icons in tabs or accordion headers.Phenomenal choice of style and colour settings permitting you to build just any conceivable style of tabs or accordion.This stack is named Switcher, because when clicking through tabs or accordion you are switching between content. You can return at a later date and easily remove certain items, add new ones or change the order or items without needing to delete and rebuild your tab or accordion layout each time. No complicated code or configuration required! Just add a Switcher stack to your page, create however many panes you want, drop the content in, play with the settings, and publish. Our Switcher stack makes light-work of this sometimes daunting task by generating powerful accordion or tab layouts through a sleek user interface. The ability for users to click and view content makes webpages more interactive and reduces overall clutter. This way of adding buttons is deprecated and should be avoided.Tabs and accordion layouts have proven to be an excellent method of breaking content up into smaller bitesized pieces. It is still possible to use different buttons for each items, see Poster 1 - Read More Links and Buttons. The links for read more, back, page, and post navigation are able to be turned of inside the template. The button links will be automatically adjusted correctly.Ī template with buttons then could look like this. Inside these containers, place any button of your choice. After enabling these, it is possible to add content will the blue add (+) buttons for adding link containers. Stack dropzones are available for above list/detail, above/below body content, below list/detail. Instead of links for read more, back, page, and post navigation, it is also possible to insert buttons for these actions directly in the template. Dropzone Content Areas for Custom Buttons In addition it is possible to place the page and post navigation links above or below the list or detail. Settings for enabling or disabling the read more and back links are available. Read More, Back, Page, and Post Navigation Links Sizes have to be maintained in px, em, rem, or %, like 16px, 1em, 1rem, 10%. Text Format and StylingĪ lot of style override settings are available for the title text, as also the metadata text for displaying date, time, and categories, and other content areas. Tags will be inserted at the end of the content. Metadata like date, categories, and authors are able to be displayed above or below the title. The RapidWeaver Blog Layout Template is the template mimicking the standard blog plugin and known from Poster 1.ĭefine which headings are used for the title in list and detail view.Ī subtitle is able to be displayed above or below the title.


 0 kommentar(er)
0 kommentar(er)
